Timesheet App
Google UX Design Certificate project


Project Overview
The Product:
This is a timesheet app that can easily keep track of work hours as well as your shifts and past records. It is intended to be useful for multiple projects-whether as an employee or self-employed. There are benefits for employers as well.
Project Duration:
June 2023 - January 2024
The Problem:
Keeping manual timesheet is time-consuming for both employees and employers.
Also, if part-time workers have other projects they want to keep track of, there was not a centralized place to organize your work schedule.
Understanding the User
User research
Personas
Problem statements
User journey maps
User Research: Pain Points
1. User research
Manual clock-in & Clock-out can be forgotten (another task to have to do)
We want to make the daily clock-in & clock-out experiences easy and even fun so people don’t forget or skip.
2. Personas
Manual Weekly timesheet submission is an annoying task.
People shouldn’t have to manually calculate work hours to submit a timesheet. A few clicks should be enough to streamline the entire process.
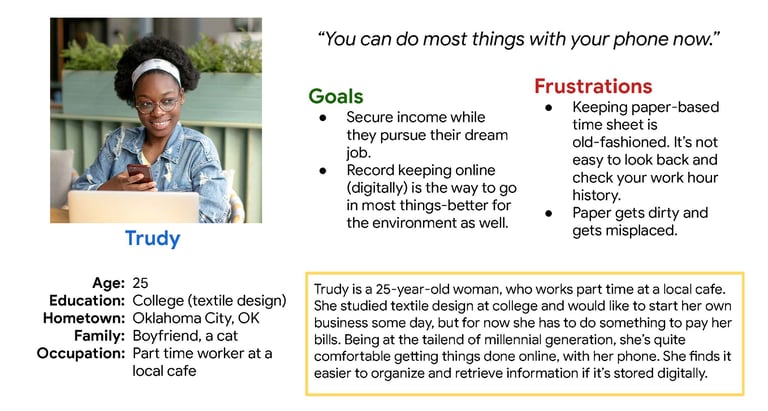
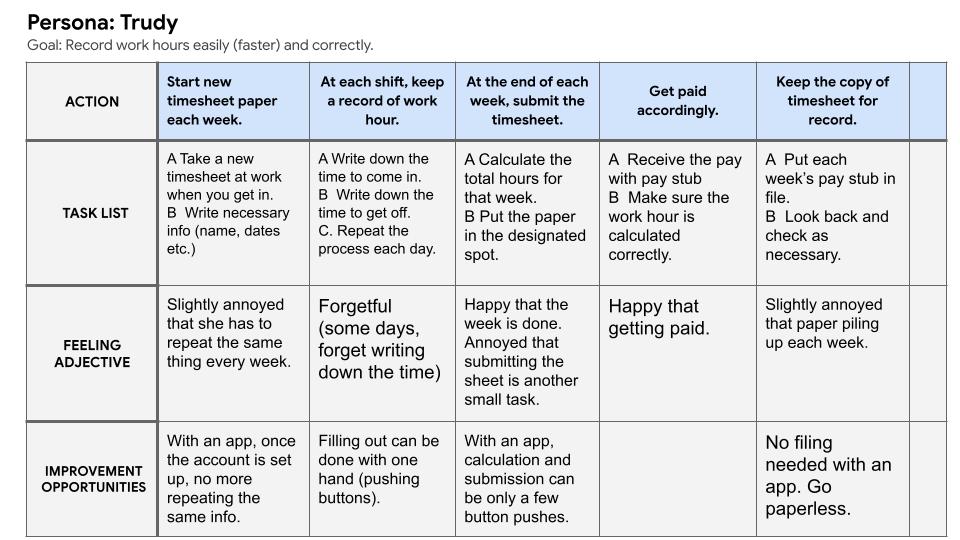
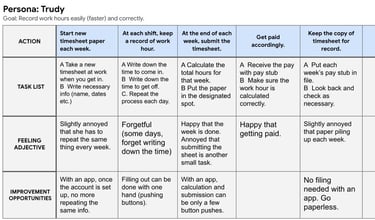
Persona: Trudy
Problem Statement
Trudy is a young part-time worker, who needs to record her work hours without paper because it gets misplaced, dirty, and keeping records later is harder.


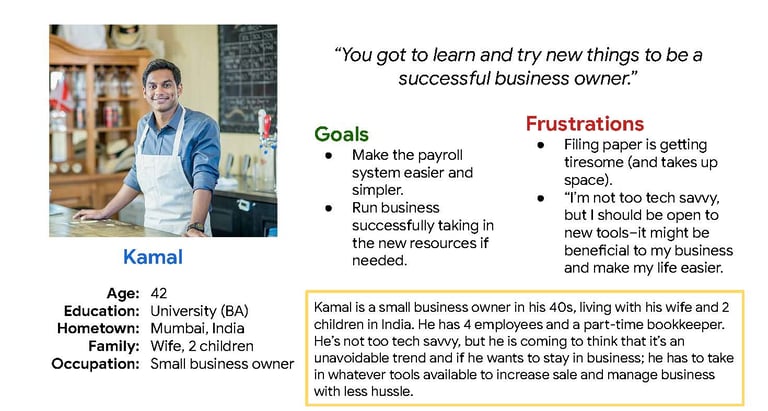
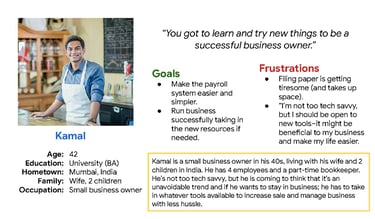
Persona: Kamal
Problem Statement
Kamal is a small business owner, who needs to make use of technology (app) because he wants to simplify the payroll process so he could spend more time with family.
User Journey Map
By digitizing, the entire process of clock-in, clock-out, submission of timesheet, and getting paid can be streamlined and simplified. Not only for the employees, there are many benefits for the employers and the self-employed.


Starting the design
Paper wireframes
Digital Wireframes
Low-fidelity prototype
Usability studies
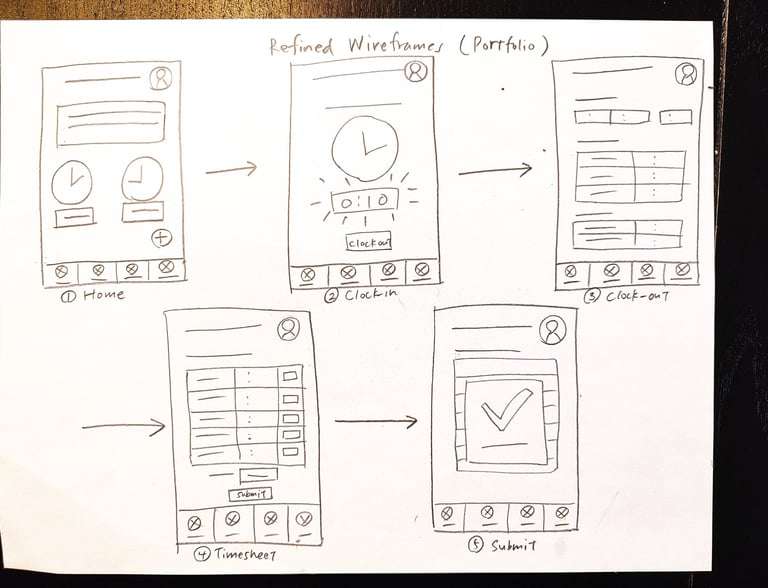
Paper Wireframes
For paper wireframes, we wanted to make the UI as simple as possible.
We also wanted to make sure the timesheet submission and the previous timesheets’ review process as easy as possible.


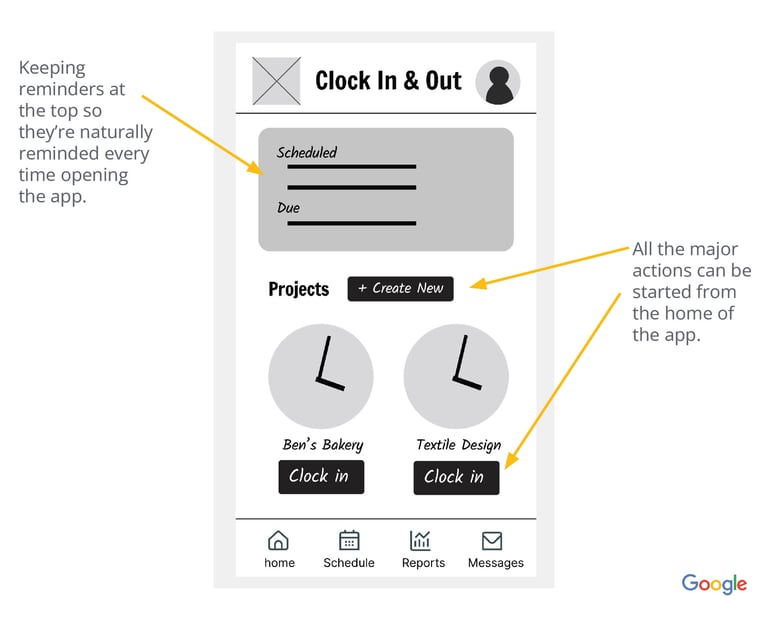
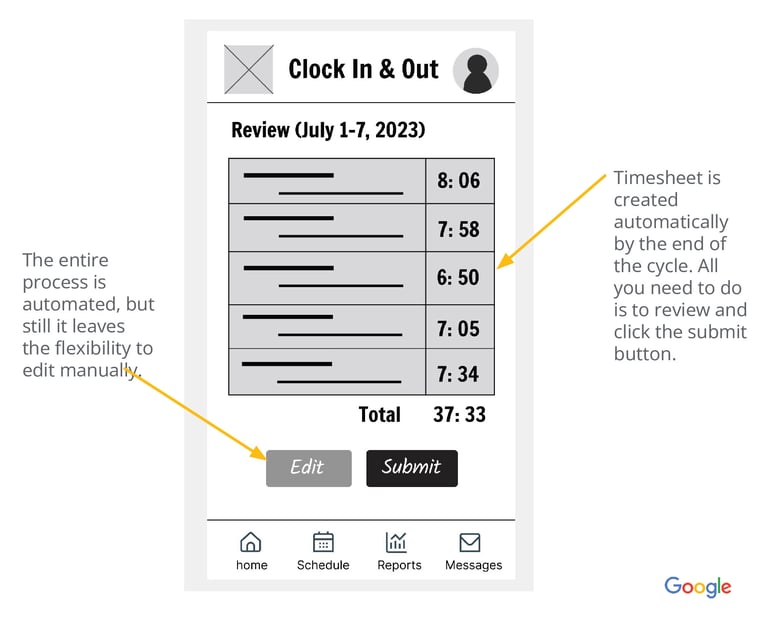
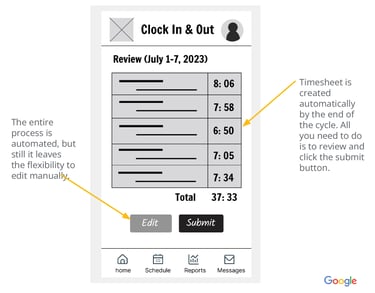
Digital Wireframes
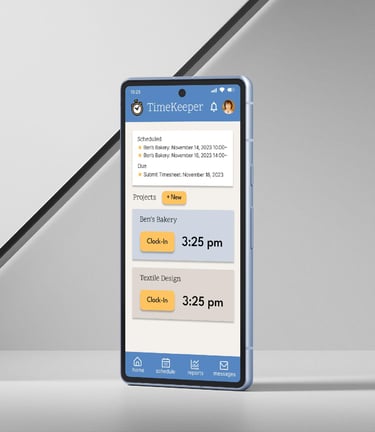
I wanted to have a bird’s eye view for all the current projects on the home page, and wanted to make it possible to clock-in just a single click.


Submitting timesheet should be as simple as the daily clock-in & out. By clicking the submit button, the information will be sent directly to the employer’s payroll system and all the past records are stored.


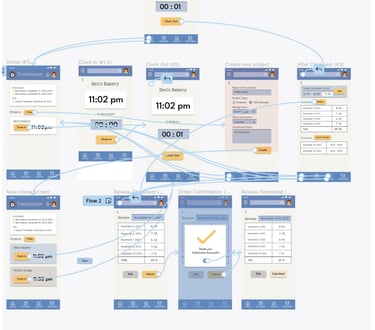
Low-fidelity prototype
Here is the low-fidelity prototype. In this prototype, we added another user flow to create a new project (as well as the main user flow of weekly timesheet submission).


Usability Study: Findings
Round 1 of the usability study was in the low-fidelity prototype. I learned that the simple repositioning/resizing of the buttons can make the product easier to use.
Round 1 findings:
Users need to be able to create a new project easily
Button size should be big enough to click comfortably
Users want a clear way to clock-in
Round 2 of the study was in high-fidelity prototype and it included more detailed feedback that led to more comprehensive improvements of the product.
Round 2 findings:
Users need to be able to create a new project easily
Button size should be big enough to click comfortably
Users want a clear way to clock-in
Refining the design
Mockups
High-fidelity prototype
Accessibility
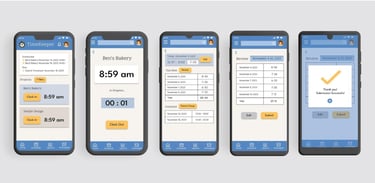
Mockups
Initially I thought using clock faces would visually stand out, but digital displays seem more familiar as time-keeping tool. So, that is a major change.
Also, to distinguish different projects, I thought being able to choose the project background colour would be helpful.


First, I decided to include hamburger menu (for multiple ways to access certain pages).
Also, I increased the font size slightly for easier view, as well as adding shadows to the buttons (to make it more 3D).


Mockups of different stages


High-fidelity prototype
Here is the link for the high-fidelity prototype.


Accessibility considerations
First, most of the call for action buttons are in bright yellow (high contrast) to be clearly noticeable and defined.
To differenciate multiple ongoing projects, background colour (of the project card) can be picked and set to different colours.
Another consideration was in the area of the button depth.
By adding drop shadows and inner shadows, buttons are made to come out and some dropdown menus are made to be pushed inward.
Multiple entering points for certain pages are always helpful for different users needs. For example, accessing past timesheet records can be done through the buttom menu (reports), hamburger menu, or even from your personal account page.
Going forward
Takeaways
Impact:
I had many positive feedback from the user testing participants, and I believe this product can truly promote the efficiency of work hour tracking for both hourly employees and freelancers (or combination of both types).
Additionally, with the functionalities of scheduling and messaging, communication between other employees and employers can be made easier.
What I learned:
It has been such a rich learning experience to go through the entire product development phases as a UX designer. I didn’t realize UX Design involves so many stages and the cycle keeps going to improve the product even after the launch.
Disclaimer:
This was a part of the Google UX Design Certificate course work, so, the actual project (or product) does not exist (virtually created for the purpose of the course).
3. Problem statements
People need to keep track of multiple projects.
Many people have multiple jobs (including freelance). There should be an easy way to manage (& schedule) multiple projects.
4. User journey maps
People need to check the past work hours for their records.
It will be convenient for the users if they can look back the work hour history for their records.
The Goal:
Create an app that streamline the process of timesheet keeping, submission, payroll, and past records management.
Also, we wanted to make it possible to keep track of other projects time (for the self-employed or freelancers).
My Role:
UX Designer
Responsibilitie:
User research
Wireframing
Prototyping
Usability studies